آیا تا به حال هنگام فارسی نویسی در کدهای html برای طراحی صفحات وب با مشکل مواجه شده اید؟ آیا می دانستید برای اینکه تمام کاربران بتوانند متون فارسی سایت شما را بخوانند و محتوای فارسی سایتتان در اکثر سیستم عامل ها پشتیبانی شود، باید از استاندار Unicode استفاده کنید.
در این فیلم آموزشی html، موارد زیر را برای فارسی نویسی در طراحی صفحات وب به شما خواهیم آموخت :
- نحوه ی تعیین کدگزاری UTF-8 در html
- چگونگی تعیین جهت محتوا در طراحی صفحات وب
- روش تعیین اعلام زبان سایت به مرورگر
- طریقه فارسی نویسی در ویرایشگر متن notepad++
نحوه تعریف نوع کاراکترها در CSS را در فیلم آشنایی با دستور charset در css می توانید مشاهده کنید.
[hdplay id=22]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/how-to-write-persian.mp4′]دانلود فیلم آموزش فارسی نویسی در طراحی صفحات وب html[/video_download]
[onliner_button type=”edu-demo” url=’http://dl.onliner.ir/html-snippets/how-to-write-persian.zip’]دانلود دمو[/onliner_button]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش قراردادن فیوآیکن (favicon) در صفحات وب
- آموزش بعدی : فیلم آموزشی فریم ها در html
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی فارسی نویسی در طراحی صفحات وب html
فارسي نويسي در صفحات وب
کسانی که به تازگی با کدنویسی صفحات وب آشنا شده اند، اکثرا در ابتدای کار، هنگام فارسی نویسی در کدهای html با مشکل مواجه میشوند. برای اینکه تمام کاربران بتوانند متون فارسی سایتتان را بخوانند و محتوای فارسی سایتتان در اکثر سیستم عامل ها پشتیبانی شود، باید از استاندار Unicode استفاده کنید.
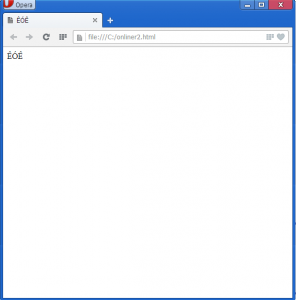
مثال : مشكل فارسي نویسی در صفحات وب
برای رفع این مشکل باید به مرورگر اعلام کنیم که محتوای سایت را بصورت UTF8 لود کند، تا کاربر هر بار نیاز نداشته باشد که بطور دستی تنظیمات فارسی سازی را انجام دهد.
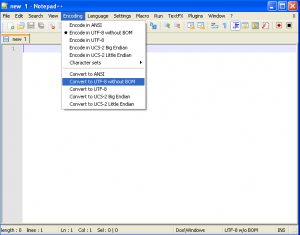
براي نوشتن فارسي در صفحات وب بايد عمليات زير را انجام دهيد :
- در notepad ++ از منوي encoding گزینه ی convert to utf-8 whitout BOM را انتخاب كنيد.
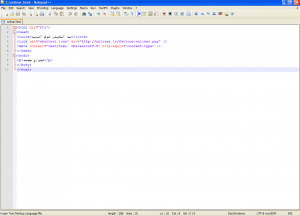
- سپس متن زير را در تگ head بنویسید :
[html]
<meta content="text/html; charset=utf-8" http-equiv="content-type" />
[/html]
- صفت dir را به html مي دهيم و مقدار آن را rtl مي نويسيم تا متن ما راست به چپ (ritht to left) شود.
- صفت lang را به html مي دهيم و مقدار fa را برای آن انتخاب می کنیم. (farsi)
دسترسی سریع :
- آموزش قبلی : فیلم آموزش قراردادن فیوآیکن (favicon) در صفحات وب
- آموزش بعدی : فیلم آموزشی فریم ها در html
- لیست فیلم ها : فیلم های آموزش جامع HTML












4 دیدگاه دربارهٔ «فیلم آموزش فارسی نویسی در طراحی صفحات وب html»
خیلی متشکرم واقعا بهم کمک کرد♥
سلام خدمت شما و خسته نباشید
برای اینکه در نوت پد ++ که کلمات فارسی رو تو ورژن جدیدش نشون میده ولی زیر کلمه خط قرمز کشیده اونو چی کارش کنم تا زیرش که قرمز بره؟؟
با عرض سلام و احترام خدمت شما
کافی است از قسمت تنظیمات این نرم افزار، امکان spell checker را غیر فعال نمایید.
بازتاب: آموزش CSS | آشنایی با دستور charset در CSS