سبک دهی :Css- HTML
در ادامه ی سلسله مطالب مرتبط با آموزش طراحی وب سایت، در این مقاله نقش سی اس اس (CSS) در استایل دهی (سبک دهی) به صفحات وب را توضیح خواهیم داد.
CSS برای سبک دهی به عناصر HTML استفاده می شود.
به عنوان مثال:
[html]
<html>
<body style="background-color:PowderBlue;">
<h1>Look! Styles and colors</h1>
< p style="font-family:verdana;color:red";>
This text is in Verdana and red</p>
<p style="font-family:times;color:green;">
This text is in Times and green</p>
<p style="font-size:30px;">This text is 30 pixels high</p>
</body>
</html>
[/html]
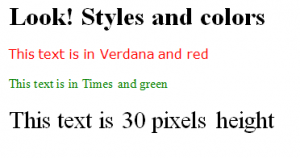
که خروجی کد بالا به صورت زیر است:
سبک دهی بهHTML با CSS
CSS همراه با HTML 4 معرفی شد، برای اینکه راه بهتری را برای سبک دهی به عناصر Html فراهم نماید.
CSS را می توان با استفاده از روش های زیر اضافه کرد:
روش اول: (CSS files) با استفاده از شیوه نامه های آبشاری
روش دوم: نوشتن کدهای سی اس اس در میان تگ <style> درون فایل های اچ تی ام ال.
روش سوم: نوشتن کدهای سی اس اس در تگ باز شونده ی هر عنصر، و بعنوان مقادیر صفت style.
استفاده از ویژگی های سبک دهی در HTML
استفاده از روش سوم در بالا، کاری بسیار دشوار و در بسیاری از موارد، غیر ممکن است، چرا که مثلا فرض بفرمایید که در تمام تگ ها بخواهید، صفت style تعریف کنید و همچنین اگر روزی بخواهید این استایل ها را تغییر بدهید، می بایستی تماما کدهای قبلی را تغییر بدهید که تقریبا غیر ممکن هست.
روش بهتر برای اضافه کردن Css به Html این است که کدهای CSS در فایل جداگانه CSS قرار گیرد
با این حال ، در این آموزش ما به شما چگونگی استفاده از صفات css را معرفی می کنیم. این کار ساده به نظر می رسد. همچنین باعث می شود شما راحت تر کد را ویرایش کنید و بتوانید آن را امتحان کنید.
HTML Style Example – Background Color
background-color : رنگ پس زمینه یک عنصر را تعیین می کند. بنابر این با استفاده از این دستور سی اس اس می توانید در هنگام طراحی صفحات وب، رنگ پس زمینه ی قسمت های مورد نظرتان را تغییر بدهید.
به عنوان مثال:
[html]
<html>
<body style="background-color:yellow;"
<h2 style="background-color:red;">This is a heading</h2>
<p style="background-color:green;">This is a paragraph.</p>
</body>
</html>
[/html]
این مثال رنگ پس زمینه را زرد ، رنگ پس زمینه h2 را قرمز و رنگ پس زمینه پاراگراف را سبز می کند.









3 دیدگاه دربارهٔ «استفاده از CSS در سبک دهی به کدهای HTML»
بازتاب: HTML style tag – تگ style در اچ تی ام ال – سایت خبری market-center
سایتتون و مطالب عالی هستند.
سلام
خسته نباشید
سایتتون و مطالب در مورد سی اس اس فوق الاده بود
میون همه سایتایی ک گشتم تک بود
حیف ک ادامه ندادید