به نام خدا
Style گزینه ی دیگری است که در اختیار دارید که با کلیک بر روی 3 گزینه ی :
1- Normal
2- Fixed Ration
3- Fixed Size
تا حالا روی حالت Normal کار کرده ایم یعنی حالتی که به شما اجازه می دهد تا یک محدوده ی انتخاب شده را به اندازه های دلخواه برای خود داشته باشید.
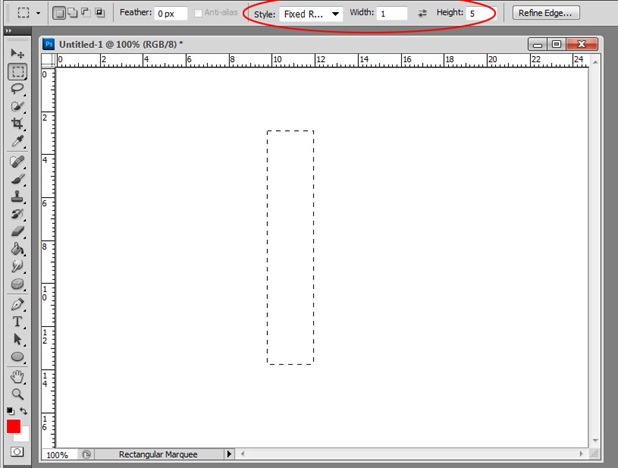
گزینه ی Fixed Ration این امکان را می دهد که محدوده ی انتخاب شده خودتان را به این شکل داشته باشید یک نسبت خاصی بین عرض و ارتفاع آن برقرار باشد. به عنوان مثال نسبت 1 برای عرض (Width) و 5 برای ارتفاع (Height) آن در نظر می گیرید.اگر انتخاب گر مستطیلی را انتخاب کنید می بینید که موقعه راس فقط به شما اجازه می دهد همین نسبت را داشته باشید.
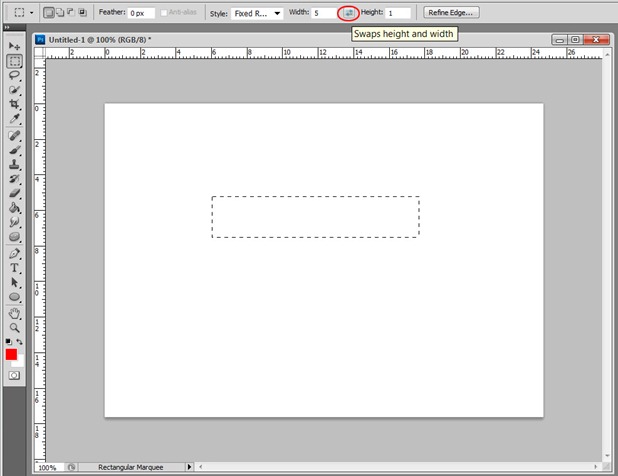
با کلیک بر روی Sawps height and width نسبت 1 به 5 را می توانید 5 به 1 تغییر دهید همین طور که در تصویر زیر می بینید.
فرقی نمی کند اگر از انتخابگر بیضوی هم استفاده کنید می بینید که باز هم می توانید از این نسبت استفاده کنید.
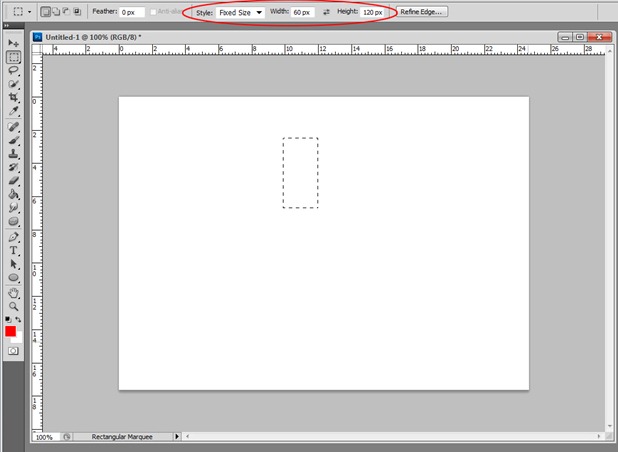
گزینه ی Fixed Size، با این گزینه می توانید اندازه های انتخاب شده ی خود را به صورت دقیق بیان کنید. فرض کنید مثلا مقیاس 60px در 120px برای قسمتی که می خواهید تنظیم کرده اید. فقط کافیست که روی صفحه ی خود کلیک کنید می بینید که یک محدوده به ابعاد 60px در 120px برای شما انتخاب شد.
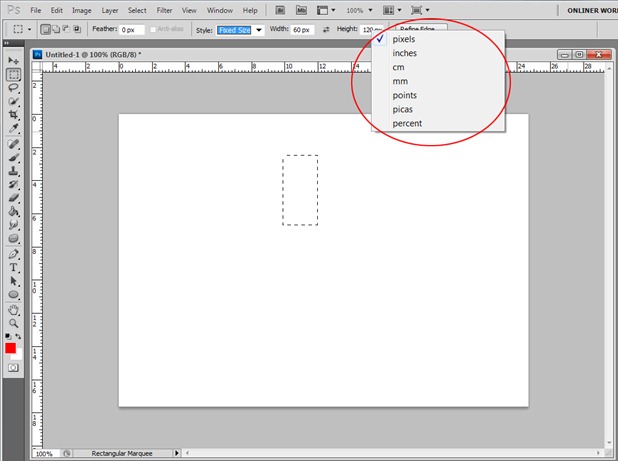
همچنین می توانید ابعاد خود را در مقایسش تغییر دهید به عنوان مثال از حالت px خارج شوید و یا یکی از گزینه های inches ، cm ، mm …. انتخاب کنید.