آیا می دانید بهترین افزونه فایرفاکس که بتواند به یک طراح وب کمک کند، چیست؟
در همه ی زمینه ها، همیشه بهترین طراحان از بهترین ابزارها برای کار خود استفاده می کنند. در دنیای وب هم ابزارهایی وجود دارند که باعث سهولت و سرعت بخشیدن به طراحی سایت می شوند و کیفیت کار نهایی را به مراتب بالاتر می برند. به اعتقاد بسیاری، افزونه Web Developer یکی از قوی ترین پلاگین ها در زمینه طراحی وب می باشد. این افزونه یک منو و یک نوار ابزار جدید به مرورگر فایرفاکس اضافه می کند که دارای گزینه های زیادی برای کار با صفحات وب است.
آنچه در این فیلم آموزشی خواهید آموخت :
- آموزش کار با افزونه Web Developer
- نحوه ی فعال سازی و غیرفعال کردن عناصر بکار رفته در سایت مانند JavaScript, Css, Cookies, تصاویر، فرم ها و …
- نحوه ی ویرایش کدهای css و html
- نحوه تنظیم پنجره فایرفاکس با resolution های مختلف
- استفاده از خط کش و ذره بین برای سایت ها در مرورگر فایرفاکس
- استفاده از مرورگر فایرفاکس در سایزهای مختلف برای سایت های واکنش گرا (رسپانسیو- responsive)
لازم به یادآوری است که در یک فیلم آموزشی دیگر، روش کار با افزونه پرکاربرد firebug را برای شما کاربران عزیز، توضیح داده ایم.
[hdplay id=40]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/web-developer-plugin.mp4′]دانلود فیلم آموزش استفاده از افزونه پرکاربرد Web Developer در فایرفاکس [/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش استفاده از افزونه firebug در مرورگر فایرفاکس برای طراحان وب
- آموزش بعدی : فیلم آموزشی آشنایی با تگ noscript در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی استفاده از افزونه پرکاربرد Web Developer در فایرفاکس
Web Developer
در این ویدئوی آموزشی یک پلاگین پرکاربرد در مرورگر فایرفاکس را برای شما معرفی خواهیم کرد.
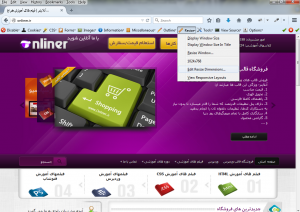
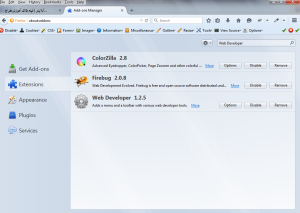
برای نصب این پلاگین می توانید از گزینه tools به Add-ons بروید و در کادر جستجو کلمه Web Developer را تایپ کنید و سپس روی install کلیک نمایید.
 از قسمت
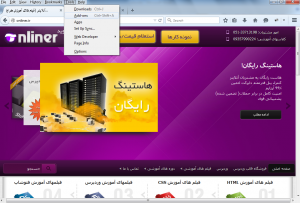
از قسمت ![]() در مرورگر فایرفاکس می توانید پلاگین های نصب شده خود را ببینید
در مرورگر فایرفاکس می توانید پلاگین های نصب شده خود را ببینید
پس از نصب در پایین adress bar ابزار های Web Developer را میتوانید مشاهده کنید، که شامل گروه های مختلف می شود. ما در این آموزش قصد داریم ابزار های مورد نیاز را به شما آموزش دهیم. برای کامل یاد گرفتن این افزونه می توانید از مقاله های آموزشی و… در اینترنت کمک بگیرید.
disable
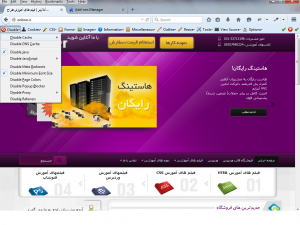
اولین گروه disable است که شامل ابزار های غیر فعال سازی می شود:
به عنوان مثال : disble dns cache باعث می شود که cahe مروگر غیرفعال شود یا disble java script باعث می شود کدهای جاوا اسکریپت غیر فعال شوند. ( برای inspect کردن کدهایی که با جاوااسکریپت کار می کنند مفید است ) یا ….
coockie
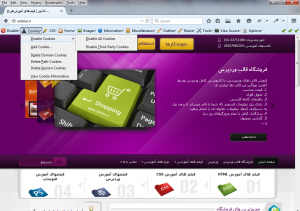
قسمت بعدی شامل تنظیمات coockie ها می شود :
به عنوان مثال با Disable Coockies می توانید کوکی ها را غیر فعال کنید یا با Add coockie می توانید کوکی ایجاد کنید.
Css
به وسیله این بخش می توانید تنظیمات css را انجام دهید :
به عنوان مثال می توانید با Disable styles کدهای css را غیر فعال کنید تا فقط کدهای html را ببینید یا به وسیله edit css میتوانید تمام کدهای سی اس اس صفحه را مشاهده کنید و کدهای css را تغیر دهید.
با گزینه add user style sheet میتوانید استایل اضافه کنید. برای اینکه بتوانید فایل های css صفحه را بدون refresh کل صفحه از نوع لود کنید میتوانید از گزینه reload linked style sheet استفاده کنید.
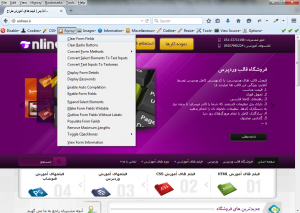
Forms
این بخش شامل ابزارهای فرم ها می شود :
به عنوان مثال می توانید به وسیله clear form fields فیلدها را پاک کنید یا با display passwords می توانید رمزها را ببینید.
Images
به وسیله این بخش می توانید بر عکس ها مدیریت داشته باشید :
به عنوان مثال می توانید با disbale Image تصویر ها را غیرفعال کنید یا به وسیله reload Image عکس ها را دوباره loadکنید. کاربرد این گزینه زمانی است که میخواهید محتوای صفحه وب را بدون عکس مشاهده کنید.
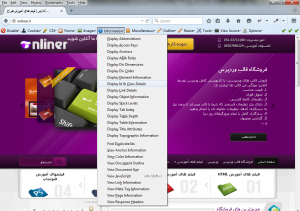
Information
به وسیله این ابزار می توانید اطلاعات سایت را مشاهده کنید مانند مشاهده کدهای جاوا اسکریپت و مشاهده id و class ها و…
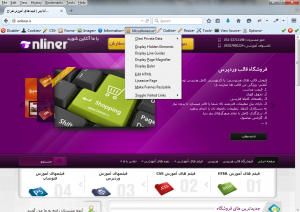
Miscellaneous
این گزینه یکی قسمت های پرکاربرد web developer است.
با گزینه edit html میتوانید کدهای html را ویرایش کنید.
با گزینه display ruler میتوانید ابعاد یک قسمت از صفحه وب سایت را اندازه بگیرید. با این ابزار میتوانید مختصات نقاط شروع و پایان خط کش را هم تعیین کنید و همچنین رنگ خط کش را تغییر دهید. همچنین میتوانید عرض و ارتفاع دلخواه خود را به خط کش بدهید و با زدن کلید tab کیبرد خط کش را میتوانید جابجا کنید.
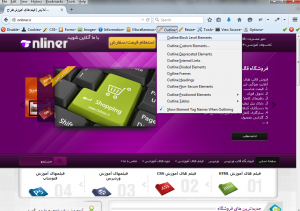
Outline
با این ابزار ها می توانید کارهایی اعم از مشاهده تگ های block level و …. انجام دهید.
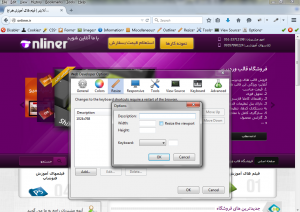
Resize
این امکان به شما کمک می کند که سایت خود را در سایز های مختلف (موبایل – تبلت)تست کنید تا مشکلی نداشته باشد البته بهتر است که با خود وسیله دیجیتال که آن سایز را دارد تست کنید تا با مشکلی مواجه نشوید، چون سیستم عامل کامپیوتر با سیستم عامل deviceهای واقعی متفاوت است.
 به عنوان مثال با Edit resize dimensions می توانید سایزها و resolution های پیش فرض تعریف کنید تا سریع تر به سایزهای موردنظر خود دسترسی داشته باشید.
به عنوان مثال با Edit resize dimensions می توانید سایزها و resolution های پیش فرض تعریف کنید تا سریع تر به سایزهای موردنظر خود دسترسی داشته باشید.
 و یا به وسیله view responsives layouts می توانید صفحه وب سایت خود را در ابعاد رایج رسپانسیو مشاهده کنید.
و یا به وسیله view responsives layouts می توانید صفحه وب سایت خود را در ابعاد رایج رسپانسیو مشاهده کنید.
با گزینه display window size میتوانید سایز پنجره مرورگر در همان حالتی که هست را مشاهده کنید.
با گزینه display window size in title میتوانید اندازه رزولیشن صفحه را در عنوان صفحه مرورگر مشاهده کنید.
با گزینه resize window میتوانید به طور دستی سایز پنجره مرورگر را تغییر دهید.
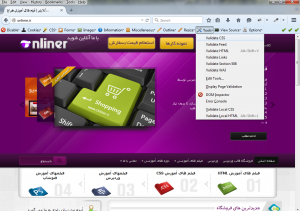
Tools
به وسیله این ابزار می توانید صفحه خود را آنالیز کنید تا ببینید کد های شما استاندارد است یا خیر …اگر وب سایت شما آنلاین نیست می توانید از گزینه هایی که دارای کلمه local هستند برای چک کردن معتبر بودن کدهای خود استفاده کنید.

به وسیله view source می توانید source کدها را مشاهده کنید و با options تنظیمات افزونه را انجام دهید.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش استفاده از افزونه firebug در مرورگر فایرفاکس برای طراحان وب
- آموزش بعدی : فیلم آموزشی آشنایی با تگ noscript در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML

















7 دیدگاه دربارهٔ «فیلم آموزش استفاده از افزونه پرکاربرد Web Developer در فایرفاکس»
سلام . مطلب مفیدی بود یه راهنمایی میخوام اگر لینک های پنهان سایت رو بخوام ببینم باید چکار کنم ؟ برا پایان نامه ام مشگل جدی خوردم سر این موضوع . تشکر
میشه لینک دانلودشو بذارید اونی که من دانلود کردم رو هم نصب نمیکنه
نسخه ی فایرفاکس تون رو باید با نسخه های مجاز افزونه هماهنگ کنید. فایرفاکس تون رو آپدیت کنید تا مشکلی نداشته باشید.
آپدیت کردم ولی باز جواب نمیده قبلا داشتم این افزونرو ولی ویندوزو که عوض کردم دیگه هر کاری کردم نیومد
با تشکر مشکل حل شد
با عرض سلام و خسته نباشید
برای نصب این پلاگین،میزنم برای نصب ولی error dowloading میدهد لطفا راهنماییم کنید.ممنون
با عرض سلام و احترام خدمت شما
نکته ی خاصی وجود ندارد؛ اتصالات اینترنت تان را چک کنید و هم اینکه میتوانید از مرورگر دیگری آن را دانلود کنید (یک فایل با پسوند xpi دانلود خواهد شد) سپس آن را درگ کنید و بکشید و توی فایرفاکس رها کنید تا نصب شود.