آیا با ساختار اصلی یک صفحه وب آشنا هستید؟ همانطور که می دانید صفحات وب با استفاده از زبان html ایجاد می گردند. این زبان شامل مجموعه ای از تگ ها است که با استفاده از آن ها می توان نحوه نمایش محتویات یک صفحه را برای مرورگرها مشخص کرد. برای ایجاد یک فایل html بصورت اصولی نیاز به سه عنصر اصلی داریم. ما در این فیلم آموزشی html سه تگ <head>,<body>,<html> را به شما معرفی کرده و نحوه استفاده از آن ها را در طراحی صفحات وب توضیح خواهیم داد.
[hdplay id=20]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/web-page-structure.mp4′]دانلود فیلم آموزشی آشنایی با ساختار اصلی صفحات وب (تگ های html, body, head)[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی آشنایی با تگ های abbr, hr, cite, acronym در html
- آموزش بعدی : فیلم آموزش قراردادن فیوآیکن (favicon) در صفحات وب
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آشنایی با ساختار اصلی صفحات وب (تگ های html, body, head)
اصول استفاده از html
براي ساخت صفحه وب بايد ساختار اصلی و اولیه ای را رعایت کرد. برای ایجاد یک فایل html بصورت اصولی نیاز به سه عنصر اصلی داریم، که در ادامه آن ها را شرح میدهیم .
ساختار یک صفحه وب :
[html]
<html>
<head>
</head>
<body>
</body>
</html>
[/html]
شروع و پایان یک صفحه وب با تگ html است. در واقع با این تگ به مرورگر اعلام میکنیم که کدهایمان را با html مینویسیم.
در داخل تگ html دو قسمت اساسی داریم که با تگ های head و body نشانه گذاری می کنیم :
در بین تگ head اسكريپت ها، كدهاي css ، عنوان صفحه، تگ های meta و… قرار مي گيرد (صفات صفحه)
در بین تگ body محتوا یا بخش قابل مشاهده صفحه وب ما نوشته می شود. مانند تگ هاي p و a و…
مثال :
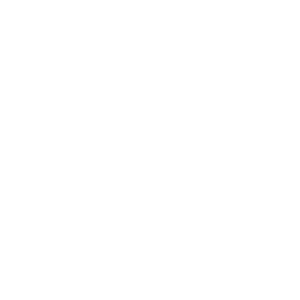
محتواي تگ head در سايت آنلاينر
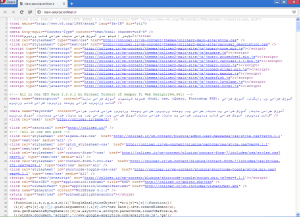
محتواي تگ body در سايت آنلاينر
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی آشنایی با تگ های abbr, hr, cite, acronym در html
- آموزش بعدی : فیلم آموزش قراردادن فیوآیکن (favicon) در صفحات وب
- لیست فیلم ها : فیلم های آموزش جامع HTML










6 دیدگاه دربارهٔ «فیلم آموزشی آشنایی با ساختار اصلی صفحات وب (تگ های html, body, head)»
با سلام وخسته نباشید
میخواستم ببینم که متونیم سوالات را دربارهی طراحی وب سایت به ایمیل یا جیمیل تون ارسال کنیم امکانش هست؟؟
باتشکر
با عرض سلام و احترام خدمت شما
لطفا در همین بخش های دیدگاه های سایت مطرح بفرمایید؛ سپس در صورتی که سوالی نیاز به ارتباط خاص تر و بیشتری داشت، با جیمیل، مانیتورینگ و … در خدمت تان خواهیم بود.
سلام خدمت شما و خسته نباشید
سایت خوبی دارید تشکر
آیا به نظر شما کسی میتواند بدون معلم تدریس طراحی وب خودش با خواند کتاب یاد بگیرد؟؟
با تشکر
با عرض سلام و احترام خدمت شما
قطعا نمی توانیم بگوییم که چنین چیزی اصلا ممکن نیست؛ ولی مسیری که طی خواهید کرد بسیار طولانی خواهد بود و خطر از دست دادن موقعیت های خوب و نکات خوب در پروژه های کاربردی و بازاری را از دست خواهید داد.
با سلام
ممنون از سایت مفیدتون
من با اینکه به CSS آشنایی داشتم ولی خیلی چیزا از فیلماتون یادگرفتم
1سوال داشتم
آموزش های مربوط به این بخش HTML هستند یا HTML5 ؟
و اینکه برای PHP و JQuery و فرم ورکهایی مثل Angular js آموزش میذارین یا نه؟
واقعا مرسی
با عرض سلام و احترام خدمت شما
html هستند؛ در حقیقت وقتی شما اصول html را یاد بگیرید، با تمامی نسخه ها میتوانید به راحتی کار کنید.
فعلا آموزش های طراحی قالب وردپرس و طراحی صفحات وب پیشرفته را به صورت دوره های مجازی برگزار می کنیم و در ادامه ان شاء الله آموزش php و آموزش jQuery را نیز خواهیم داشت. شما میتوانید در خبرنامه سایت عضو شوید تا به محض شروع آموزش های جدید، مطلع شوید.