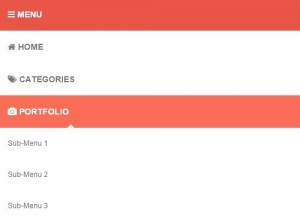
در این آموزش jquery، یک اسکریپت منوی کشویی زیبا که قابلیت رسپانسیو نیز دارد را به شما آموزش میدهیم. می توانید دموی این اسکریپت جی کوئری را از این قسمت مشاهده کنید.
در ابتدا کدهای جی کوئری و کد فراخوانی اسکریپت مورد نظر را در بین تگ head قرار میدهیم :
[free_vip]
[html]
<script src=”js/prefixfree.min.js”></script>
<script src=”jquery-2.1.3.min.js”></script>
<script>
$(document).ready(function(){
var touch = $(‘#resp-menu’);
var menu = $(‘.menu’);
$(touch).on(‘click’, function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(‘:hidden’)) {
menu.removeAttr(‘style’);
}
});
});
</script>
[/html]
دقت کنید که اگر در کدهای فراخوانی اسم کلاس و آیدی منو در حالت عادی و رسپانسیو (resp-menu و menu) را عوض کنید باید حتما در کدهای html و css نیز نام آن ها را عوض کنید.
در این قسمت کدهای css را اضافه میکنیم. این کدها شامل کدهای قسمت رسپانسیو نیز می باشند :
[css]
*, html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, label, fieldset, input, p, blockquote, th, td {
margin: 0;
padding: 0;
}
article, aside, figure, footer, header, hgroup, nav, section {
display: block;
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
-webkit-font-smoothing: antialiased;
}
a {
color: #BA0707;
text-decoration: none;
}
a:hover {
color: #BA0707;
}
body {
background: #e5e5e5;
color: #E95546;
font: 14px “roboto”, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
line-height: 1;
width: 100%;
}
nav {
display: block;
background: #E95546;
}
.menu {
display: block;
}
.menu li {
display: inline-block;
position: relative;
z-index: 100;
}
.menu li:first-child {
margin-left: 0;
}
.menu li a {
font-weight: 600;
text-decoration: none;
padding: 20px 15px;
display: block;
color: #fff;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover, .menu li:hover>a {
color: #fff;
background: #FC6D58;
}
.menu ul {
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0, 20px);
transition: all 0.2s ease-out;
}
.menu ul:after {
bottom: 100%;
left: 20%;
border: solid transparent;
content: ” “;
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 6px;
margin-left: -6px;
}
.menu ul li {
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
}
.menu ul li a {
font-size: 12px;
font-weight: normal;
display: block;
color: #797979;
background: #fff;
}
.menu ul li a:hover, .menu ul li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.menu ul ul {
left: 169px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px, 20px);
transition: all 0.2s ease-out;
}
.menu ul ul:after {
left: -6px;
top: 10%;
border: solid transparent;
content: ” “;
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 6px;
margin-top: -6px;
}
.menu li>ul ul:hover {
visibility: visible;
opacity: 1;
transform: translate(0, 0);
}
.responsive-menu {
display: none;
width: 100%;
padding: 20px 15px;
background: #E95546;
color: #fff;
text-transform: uppercase;
font-weight: 600;
}
.responsive-menu:hover {
background: #E95546;
color: #fff;
text-decoration: none;
}
a.homer {
background: #FC6D58;
}
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap {
width: 768px;
}
.menu ul {
top: 37px;
}
.menu li a {
font-size: 12px;
}
a.homer {
background: #E95546;
}
}
@media (max-width: 767px) {
.mainWrap {
width: auto;
padding: 50px 20px;
}
.menu {
display: none;
}
.responsive-menu {
display: block;
}
nav {
margin: 0;
background: none;
}
.menu li {
display: block;
margin: 0;
}
.menu li a {
background: #fff;
color: #797979;
}
.menu li a:hover, .menu li:hover>a {
background: #FC6D58;
color: #fff;
}
.menu ul {
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
}
.menu ul ul {
left: 0;
transform: initial;
}
.menu li>ul ul:hover {
transform: initial;
}
}
[/css]
در انتها کدهای html منو را اضافه میکنیم :
[html]
<nav> <a id=”resp-menu” class=”responsive-menu” href=”#”><i class=”fa fa-reorder”></i> Menu</a>
<ul class=”menu”>
<li><a class=”homer” href=”#”><i class=”fa fa-home”></i> HOME</a>
<ul class=”sub-menu”>
<li><a href=”#”>Sub-Menu 1</a></li>
<li><a href=”#”>Sub-Menu 2</a></li>
<li><a href=”#”>Sub-Menu 3</a></li>
<li><a href=”#”>Sub-Menu 4</a></li>
<li><a href=”#”>Sub-Menu 5</a></li>
</ul>
</li>
<li><a href=”#”><i class=”fa fa-tags”></i> CATEGORIES</a>
<ul class=”sub-menu”>
<li><a href=”#”>Sub-Menu 1</a></li>
<li><a href=”#”>Sub-Menu 2</a>
<ul>
<li><a href=”#”>Sub Sub-Menu 1</a></li>
<li><a href=”#”>Sub Sub-Menu 2</a></li>
<li><a href=”#”>Sub Sub-Menu 3</a></li>
<li><a href=”#”>Sub Sub-Menu 4</a></li>
<li><a href=”#”>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href=”#”>Sub-Menu 3</a>
<ul>
<li><a href=”#”>Sub Sub-Menu 1</a></li>
<li><a href=”#”>Sub Sub-Menu 2</a></li>
<li><a href=”#”>Sub Sub-Menu 3</a></li>
<li><a href=”#”>Sub Sub-Menu 4</a></li>
<li><a href=”#”>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=”#”><i class=”fa fa-camera”></i> PORTFOLIO</a>
<ul class=”sub-menu”>
<li><a href=”#”>Sub-Menu 1</a></li>
<li><a href=”#”>Sub-Menu 2</a>
<ul>
<li><a href=”#”>Sub Sub-Menu 1</a></li>
<li><a href=”#”>Sub Sub-Menu 2</a></li>
<li><a href=”#”>Sub Sub-Menu 3</a></li>
<li><a href=”#”>Sub Sub-Menu 4</a></li>
<li><a href=”#”>Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href=”#”>Sub-Menu 3</a>
<ul>
<li><a href=”#”>Sub Sub-Menu 1</a></li>
<li><a href=”#”>Sub Sub-Menu 2</a></li>
<li><a href=”#”>Sub Sub-Menu 3</a></li>
<li><a href=”#”>Sub Sub-Menu 4</a></li>
<li><a href=”#”>Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=”#”><i class=”fa fa-user”></i> ABOUT</a></li>
<li><a href=”#”><i class=”fa fa-bullhorn”></i> BLOG</a></li>
<li><a href=”#”><i class=”fa fa-envelope”></i> CONTACT</a></li>
<li><a href=”#”><i class=”fa fa-sitemap”></i> SITEMAP</a></li>
</ul>
</nav>
[/html]
توجه کنید که برای آیکن های منو از فونت آیکن ها استفاده شده است. شما میتوانید آموزش فونت آیکن ها را از این قسمت مشاهده کنید. اگر نمیخواهید منوی شما آیکن داشته باشد، تگ های <i> را حذف کنید.
شما میتوانید فایل کامل این اسکریپت را از لینک پایین دانلود کنید :
[/free_vip]