تکنیک های مهم در طراحی رابط کاربری شامل چه مواردی هستند؟ طراحی رابط کاربری UI و تجربهی کاربری UX اصطلاحاتی هستند که، طراحان و توسعه دهندگان وب سایت ها خیلی زیاد به آنها توجه می کنند. شاید این دو عبارت به ظاهر شبیه هم باشند ولی این دو اصطلاح کاملاً با هم متفاوت هستند، ولی با هم ارتباط دارند..
دانستن مفهوم این دو اصطلاح برای شما بسیار لازم می باشد. چه اهل طراحی باشید و چه نباشید.
همانطور که در مقاله UI , UX چیست؟ براتون توضیح دادیم، کلمه طراحی رابط کاربری UI مخفف User Interface می باشد. رابط کاربری شامل تمام اشیائی که شما در یک وب سایت یا نرم افزار مشاهده می کنید، می باشد. رابط کاربری سعی بر این دارد.که با استفاده از جلوه های تصویری و روش های دیگر محتوا را به بهترین شکل به کاربر ارائه کند، و کاربر را به خود جذب کند.
1.نکات و تکنیک های مهم در طراحی رابط کاربری UI
2. ارتباط بین طراحی رابط کاربری UI و تجربه کاربری UX
3. نیاز کاربران فعلی و آینده خود را درک کنید
4. شناخت کاربران با بازخورد FeedBack
5. سادگی را مد نظر داشته باشید
6. اولویت بندی اجرای کار
7. استفاده ی درست از تایپوگرافی
8. از تضاد رنگ ها استفاده کنید
9. طراحی فرم های جذاب
1.نکات و تکنیک های مهم در طراحی رابط کاربری UI

از نکاتی که شما را با دیگران متمایز می کند، دانستن تکنیک های مهم در طراحی رابط کاربری UI و تسلط بر آنها می باشد. با توجه به قالب های آماده ای که در اینترنت.بصورت رایگان قرار دارند. همه ادعا می کنند.که طراح سایت هستند و خود را متخصص می دانند. اما یک طراح سایت حرفه ای باید به نکات بسیار زیادی تسلط داشته باشد.
دانستن و تسلط بر تکنیک های مهم در.طراحی رابط کاربری UI در سایت ها به شما کمک می کند.که، یک سر و گردن از دیگران بالاتر باشید و زودتر و بهتر از آنها به موفقیت برسید.
خیلی ها اصطلاح طراحی رابط کاربری UI و تجربه کاربری UX را با هم اشتباه می گیرند. اما ما در این مقاله قصد داریم.به، تکنیک های مهم در طراحی رابط کاربری UI سایت.خود را افزایش دهید اشاره کنیم.
مطالب مرتبط: UI , UX چیست؟ چه تاثیراتی در فروشگاه های اینترنتی دارند؟
2. ارتباط بین طراحی رابط کاربری UI و تجربه کاربری UX

بهتر است بدانید.طراحی رابط کاربری UI نقش بسیار مهمی در UX دارد. و می توان گفت که رابط کاربری.به نوعی زیر مجموعه ی تجربه کاربری می باشد.
طراحان تجربه کاربری UX پایه طراحی شده سایت.را به طراحان رابط کاربری UI می دهند. اینجاست که کار طراحان.رابط کاربری تازه شروع می شود. طراحان رابط کاربری با توجه به نکاتی که در ادامه.مقاله به بیان آنها می پردازیم.قالب و گرافیک وب سایت را شکل می دهند.
3. نیاز کاربران فعلی و آینده خود را درک کنید

شاید یک طراح بعد از طراحی رابط کاربری UI یک وبسایت.با خود فکر کند که، این طرح خیلی خوب شده و از همه بهتر شده است. اما از یاد نبرید.که نظر مهم و نهایی را کاربر می دهد، نه شما، شما باید از نیاز.کاربران فعلی و آینده خود با خبر باشید، چرا که نظر نهایی و اصلی را کاربر می دهد. شما باید بدانید.که کاربران از چه نوع طراحی رضایت بیشتری دارند.
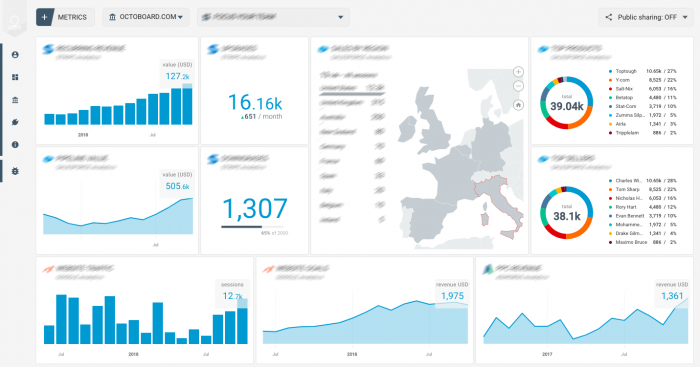
شما می توانید.از ابزار گوگل آنالیتیکس Google Analytics و وبمستر Google Webmasters برای تحلیل وب سایت ساخته شده خود استفاده کنید.تا اطلاعاتی مانند مقدار ورودی های سایت و نوع کاربران و موقعیت آنها را بفهمید.
یکی دیگر از ابزار بسیار مفید برای تحلیل و آنالیز سایت سرویس hotjar می باشد. این سرویس برای تحلیل و آنالیز کردن رفتار کاربران در زمان ورود به وب سایت های اینترنتی می باشد. با استفاده از این ابزار می توانید تمام رفتارکاربران بعد ازورود به سایت را بررسی کنید.
به عنوان مثال، اگر شما برای وبسایت خود یک بنری طراحی کرده باشید، و بخواهید ببینید که آیا این بنر تاثیری روی کاربران می گذارد یا نه، باید از ابزار hotjar استفاده کنید.
این ابزار یک تصویر از نقاطی که کاربران بیشتر کلیک کرده اند به شما می دهد. و شما به وسیله این تصویر متوجه می شوید که کاربران به کدام بخش ها توجه بیشتری دارند و به کدام بخش ها توجه کمتری دارند.
پس از دریافت نظر کاربران به وسیله ابزار hotjar متوجه می شوید که نقاطی که کاربر به آنها توجهی نداشته است از ضعف طراحی برخوردار است . و طراحی آن بخش ها را دوباره انجام دهید.
بررسی نیاز کاربران، خیلی زیاد به پیشرفت وبسایت شما کمک می کند.و نقشه راه آینده را برای هرچه حرفه ای تر شدن شما نشان می دهد. همچنین شما می توانید.رابط کاربری سایت های دیگر را مورد بررسی قرار بدهید. و به عنوان یک کاربر به سایت آنها بروید.و ببینید آیا به چیزی که می خواهید می رسید.
4. شناخت کاربران با بازخورد FeedBack

ولی مشکل اینجاست.که کاربران قادر به گرفتن اشکالات فنی شما نیستند. ولی بازهم نظرات آنها مهم است، چرا که خوب یا بد بودن کارتان را تعیین می کنند.
با توجه به میزان زمانی که کاربر در سایت شما می ماند.می توان فهمید که طراحی رابط کاربری UI شما چگونه است. اگر یک کاربر به محض وارد شدن به سایت از آن خارج شد.به این معناست که رابط کاربری خوب نبوده و نتوانسته نظر کاربر را جلب کند.و یا محتوای قرار داده شده کاملاً با چیزی که کاربر نیاز دارد.متفاوت است.
5. سادگی را مد نظر داشته باشید

نماد و نشان یک رابط کاربری خوب سادگی آن می باشد. منظور ما طراحی.ساده و معمولی نیست بلکه ساده بودن در درک مفهوم آن می باشد. رابط کاربری سایت باید طوری طراحی شود.که کاربر برای چرخیدن در سایت گمراه نشود.و نیازی به سوال کردن نداشته باشد. این وظیفه طراح رابط کاربری می باشد.که المان های ساده و هماهنگ با یکدیگر را تولید کند.که کاربران به محض ورود به آن به آسانی متوجه هدف آن المان شوند.
رابط کاربری سایت شما باید به اندازه ای ساده باشد.که کاربر هیچگونه نیازی یا سوال برای پیمایش نداشته باشد. این در واقع وظیفه طراح رابط کاربر است.که المان ها را با صورت هماهنگ با هم و البته ساده تولید کند.که هر کاربری با ورود به آن، به راحتی متوجه هدف اصلی آن گردد.
6. اولویت بندی اجرای کار
سعی کنید.برای کارهای خود زمانبندی داشته باشید.و برای آنها اولویت قرار دهید.تا بیشترین وقت خود را صرف آن کاری کنید.که تاثیر بیشتری دارد. مواردی که در طراحی بسیار مهم هستند باید بصورت ویژه ای مشخص شوند تا توجه کاربران به آنها جلب شود.
سعی کنید قبل از شروع کار هدف اصلی خود را مشخص کنید. و آن مواردی که برای شما خیلی بیشتر اهمیت دارد را برای کاربر مشخص کنید. بعنوان مثال با استفاده از فونت های درشت در صفحه اول سایت می توانید توجه کاربران را جلب کنید.
بهتر است بدانید که شما نمی توانید موارد مهم را جابجا کنید و همچنین باید با گرافیک و طرح کل سایت همخوانی داشته باشد.
7. استفاده ی درست از تایپوگرافی
تایپوگرافی یکی دیگر از تکنیک های مهم در طراحی رابط کاربری می باشد، بهتر است بدانید که فونت می تواند تاثیرات بسیار زیادی در بهینه سازی رابط کاربری داشته باشد. شما می توانید با استفاده از تایپوگرافی و فونت های مناسب نظر کاربر را جلب نمایید. چرا که علاوه بر خواناتر کردن مطلب برای کاربران زیبایی بصری را می تواند به ارمغان بیاورد.
در استفاده از تایپوگرافی باید به نکات زیر توجه کنید:
- پشتیبانی مرورگر ها از قلم مورد نظر
- اندازه فونت خوانا باشد
- در دستگاه های مختلف مانند موبایل درست نمایش داده شود
اندازه فونت های در تایپو گرافی بسیار مهم است و باید آن را رعایت و از فونت ها با سایزهای یکسان استفاده نکنید. در تایپوگرافی با بزرگ کردن متن می توانید توجه کاربر را بیشتر به آن جلب کنید.
8. از تضاد رنگ ها استفاده کنید
رنگ ها تاثیراتی بسیار زیادی در جلب نظر کاربران دارند به طوری که استفاده ی درست از رنگ ها به عنوان مهمترین عامل در رابط کاربری و جذب کاربر می باشد. هر رنگ یک معنا و مفهومی برای خود دارد. و استفاده درست و به جا از رنگ ها در طراحی باعث نوازش چشم کاربران می شود. و کاربر دوست ندارد که از سایت خارج شود. همچنین استفاده از تضاد کاربرد بسیار خوبی دارد. چه تضاد میان رنگ ها باشد و چه میان پر رنگی و کم رنگی توجه کاربران را به سمت خودش جلب می کند.
از یاد نبرید که رنگی که انتخاب می کنید باید با نوع کاربری آن سایت همخوانی داشته باشد. بعنوان مثال شما نمی توانید برای یک سایت فروش قطعات خودرو از رنگ صورتی استفاده کنید. چرا که این رنگ هیچ همخوانی با کاربری سایت ندارد و وجهه کار شما را خراب خواهد کرد.
9. طراحی فرم های جذاب
فرم ها جزو بخش هایی هستند که کاربران در سایت ها زیاد با آنها برخورد می کنند. و از اهمیت بالایی برخوردار هستند. باید تا می توان فرم ها را خیلی ساده و با رنگ های زیبا و چشم نواز طراحی کرد .
مهم ترین فرم ها در وب سایت ها فرم های ثبت نام و ورود و ارسال پیام می باشد. که باید تا می توان آنها را در دسترس کاربر قرار داد.
خب در این مقاله ما سعی کردیم نکات و تکنیک های مهم در طراحی رابط کاربری UI را به شما آموزش دهیم. اگر بازهم سوالی داشتید شما می توانید به کمک فرمی که در آخر همین صفحه هست سوالتون رو بپرسین، تیم تخصصی آنلاینر با عشق❤️ و تمام توان در خدمت شماست :)